webparkとは?コレセプト
https://webpack.js.org/concepts/
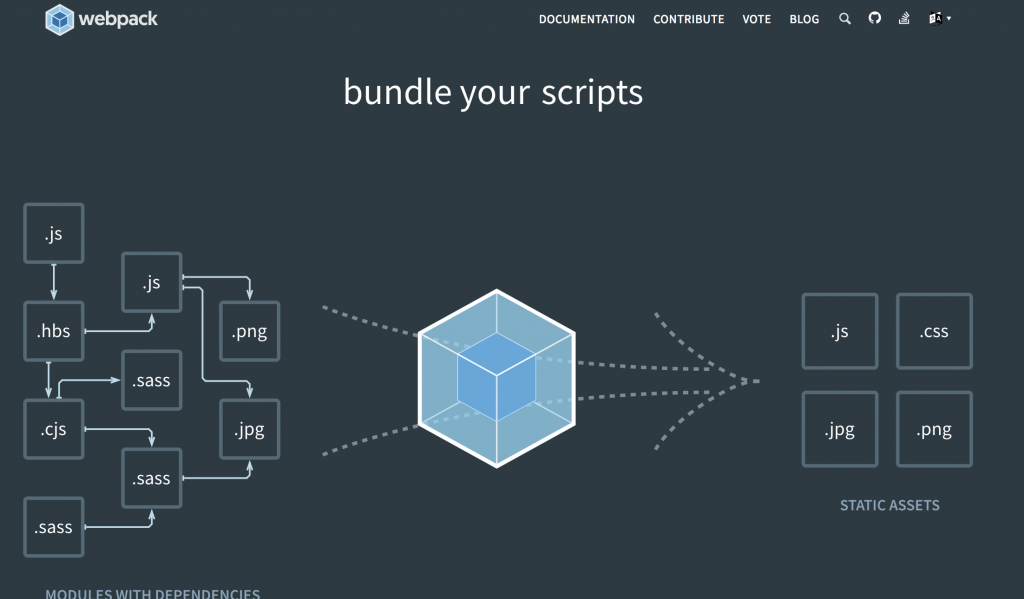
webparkとはstaticなモジュールバンドラーです。
ディペンデンスリーを解決してくれるよ。
モジュール式プログラミング
https://webpack.js.org/concepts/modules/
類似品と比較して
https://webpack.js.org/comparison/
Getting Started
https://webpack.js.org/guides/getting-started/
Basic Setup
あまりhtmlの中のscriptを並べるのはよくありません。
なぜなら、それぞれ依存しているかどうかわからないからです。
依存していた場合、一つのファイルがなくなる、もしくは順番が変わるだけでもおかしくなりますが、htmlを見るだけではそれが
依存関係になるのか?ないのか?判断がつきません。
そこで
webpack !!Creating a Bundle
基本的に二つのファイルに別れています。
/src/
/dist/
srcはソース
distはディストリビューション(配布物)
srcで編集->コンパイル->distファイル
このdistファイルをhtmlを読み込むようにすれば言いわけです。Using a Configuration
webpack.config.jsにコンパイル等の設定を書くことができます。
これによりたとえばいちいちCLIで「npx webpack src/index.js –output dist/bundle.js」
などと打たなくてもよくなります。
コンパイラに「webpack.config.jsの内容をやって」と伝えるだけで良いのです。

最近のコメント