gooogle Fontsとは?
無料のwebフォントです。
商用利用可。
webで使うのでwebフォント。(多分)
https://fonts.google.com/
導入する
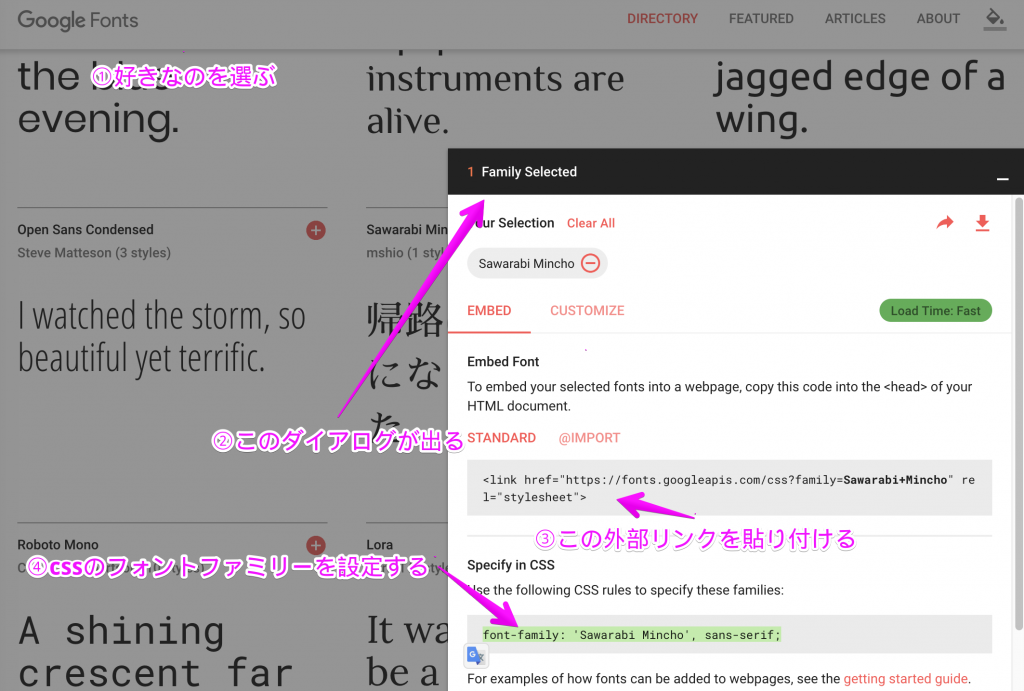
ざっとした流れは画像のとおりです。簡単。
まずは選ぶ。
選んでください。好きなのを。
次に読み込み方法。
2つの読み込み方法が考えられます。
1.外部リンクとして読み込む
ダイアログの外部リンクのやつをそのまま貼り付ければOKです。
2.ダウンロードして自分のサーバーから読み込む
ダイアログ右上のダウンロードボタンをクリックすることでダウンロードすることができます。
が、1.がおすすめです。
理由は下記コラムにて。
最後にfont-familyとして読み込む
これは普通にやれば大丈夫です。
font-family: 'Sawarabi Mincho', sans-serif;
コラム:ダウンロードするのと外部リンクとして読み込むのとどっちがいいのか?
外部リンクとしてgoogleから読み込むのがいいです。
理由はgoogleがおすすめしているからです。
詳しい理由は下記リンクをごらんください。
We recommend copying the code snippets available under the "Embed" tab in the selection drawer directly into your website’s HTML and CSS. Read more about the performance benefits this will have in the “Will web fonts slow down my page?” section below.
https://developers.google.com/fonts/faq
最近のコメント